プラグイン【Content Views】って魔法みたいですね!
WordPress初心者でも、ほんの4ケ所入力するだけで、あっと言う間に画像付きの綺麗に整列した記事一覧を作ることができましたっ(~~)/
そうそう、こんなふうにしたかったのよねー。
プラグイン【Content Views】って、ほんとWordPress初心者には神です!

えっ!なんで消えとるん?
固定ページに作ったはずの全記事一覧の【More from my site♥】の
中身がぜーんぶ消えとるが(--。)
ほんと、そんなことにやっと気が付いて、
頭の中真っ白けっけになってしまってた箱入り主婦baabaです。
こんばんは(~~。)
また、あれこれ悪銭苦闘しながら、検索三昧して、無い知恵を絞って、日記一覧を作っていかないといけないのかなぁ。。。
と思うと、中身がすっからかんになってる固定ページの【More from my site♥】を見て、ほんと心が折れそうになりました(/ー。)
でも大丈夫(~~)V
ブログ記事を綺麗に配置して見せたい時に使えるプラグイン【Content Views】をつかったら、びっくりするくらい簡単に復活することができました♪
かえって前よりも見やすくなったかもです。
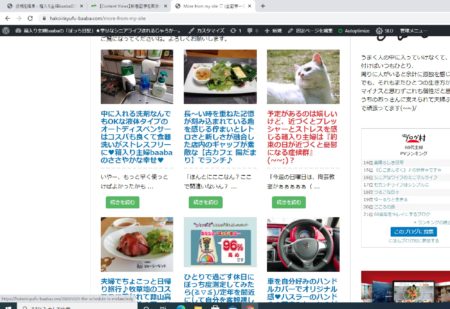
きれいに過去記事が整列しています(~~)/
【More from my site♥(全記事一覧)】
やったー、前よりもずっとずっと良いかもですー。
ブログ記事を綺麗に配置して見せたい時に使えるプラグイン【Content Views】
固定ページに作ったはずの全記事一覧の【More from my site♥】の中身がぜーんぶ消えとるのに気が付いたのは、昨日の夜。
ほんと、ガックリしてしまいました。。。
403エラーのアクセス制限から、日記のデーターのみを残して、ドメインもテーマもワードプレスも一度まっさらにしてサイトを復旧したんだけど・・・
2020.08.14【403エラー】アクセス制限になってもあきらめないで。FTP知識のない初心者でもXサーバー利用のおかげで無料で無事サイトを復旧できました。
その時に復旧する際、プラグインもいらないのは極力入れなかったから
その時に【More from my site♥(全記事一覧)】も消えちゃってたのね。きっと。。。
箱入り主婦baaba、全然そのことに気が付かず、ずっと放置したままじゃったのね。
ふぅ~っ、
初心者の箱入り主婦baabaにとっては結構ダメージが大きいですーー。
なんにしても一番しんどいのは、今までのっけてた画像がないので、
コツコツとスマホからPCにデーターを移して、
新たにアップロードしてるんですけど、なかなか追いつかなくって、
新着記事や過去記事のサムネイルもアイキャッチ画像も
ノーイメージのままのところばっかしじゃし、
固定ページで作ってる
【箱入り主婦baabaのずぼら「朝サラダ」for うちのおっさん♡】って言うギャラリーも、すっからかんでありますわ(/ー。)
それだけでも超ショックじゃったのに・・・
そっかぁ。。。
【More from my site♥】も跡形もなく消えとったかぁ。。。
ほんと心が折れてしまいそう。。。
なーんて、落ち込んでいる場合じゃない!
なんとかせねば。。。
初心者に超優しいプラグイン【Content Views】
日記を書いていると、当たり前なんだけど自然と数が増えていきます。
そうしていってると、どうしてもその中に埋もれてしまう日記がたくさんあります。
誰にも読まれなくて、自分でも読み返したりしない日記もたくさんあります。
だけど・・・
その時、一生懸命書いた日記だから
わかりやすいカタチにして、一覧にして残しておきたいかなって思ってる箱入り主婦baabaなので、WordPress初心者でも簡単にできるプラグインをあれこれネットで検索しました!
その中で【WP Show Posts】が良さそうだったんだけど・・・
まだ設定の仕方がネットにあんまり載ってないようで?
箱入り主婦baabaには、ちょこっとハードルが高そうだったので、
また次の機会にチャレンジすることにして、
あれこれ検索した結果、WordPress初心者でも簡単にできそうな
【Content Views】にチャレンジ!
そしたら・・・
あれよあれよと言う間に、ブログ記事・日記が
綺麗に配置された全記事一覧が出来上がりました(~~)V
プラグインをインストールして有効化した後、
設定するのはおおまかに4ケ所だけですむので、
WordPress初心者には超優しいプラグインであります♪
【Content Views】設定
1.管理画面のメニューのプラグインの新規追加をクリック
2.Content Viewsを検索してインストールして有効化する
3.管理画面のメニューに表示されるContent Viewsの新規追加をクリック
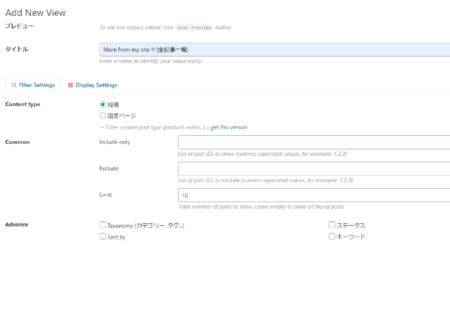
4.見にくいけど、
下の画面のFilter Settings(絞り込み設定)のページで
①《タイトル》を入れる
②《Content Type》の投稿にチェック
固定ページ一覧にしたい時は固定にチェックを入れる
③「Common」は、記事一覧の共通設定
「Include Only」は、
一覧に表示する記事のIDをカンマ区切り指定が可能
「Exclude」は、
一覧から除外する記事のIDをカンマ区切り指定が可能
※ここは、空欄でOK
④《Limit》に最大表示件数を入れる
※ここは、10って入れていますが、
箱入り主婦baabaは、全記事にしたかったので空欄にしました。
⑤《Advance》で詳細設定
「Taxonomy」は、特定のカテゴリーやタグの記事のみを一覧表示
「ステータス」は、特定ステータスの記事のみを一覧表示
「Sort by 」 は、記事の表示順
「キーワード」は、特定キーワードを含む記事のみを一覧表示
「作成者」は、 特定作成者の記事を表示、
もしくは、特定作成者以外の記事を表示
※ここの4つは、こだわりがなければ空欄でもOKのようです。

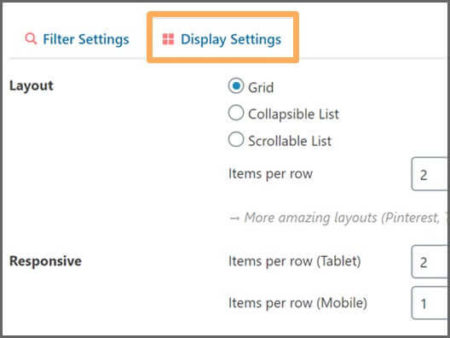
次に、Display Settings(表示設定)のタブをクリックして
いろんな設定ができるみたいなのですが・・・
WordPress初心者の箱入り主婦baabaが調べたことを載せて間違ってたらいけないので、ここからは、とりあえず箱入り主婦baabaがした設定だけ書いときます~~;
箱入り主婦baabaが
Display Settings(表示設定)のタブをクリックしてしたことは
「Layout」と「Responsive」の部分の設定だけであります。

⑥《Layout》の設定をする。
Grid・・・・・・・・「グリッド」
Collapsible List・・「折り畳み 」
Scrollable List・・・「スクロールリスト」
この3種類の中から、お好みのタイプを選択する。
※箱入り主婦baabaは、
記事タイトルとアイキャッチ画像を一目で把握できる
「グリッド」を選択しました。
Items per row・・・「一行あたりの記事」
《Layout》のところにあるItems per rowのところに
一行に表示する記事数を入力する。
⑦「Responsive」を設定
「タブレット」「スマートフォン」用の表示の数を入力する。
⑧《Format》アイキャッチ画像とテキストの位置
・「Show thumbnail & text vertically」
アイキャッチの下にテキスト
・「Show thumbnail on the left/right of text」
アイキャッチの横にテキスト
⑨《Fields settings》
※ここは、こだわりがなければそのままでOK
「投稿日」や「カテゴリー名」を表示したい場合は
「Show Meta Fields」にチェックを入れる。
って感じで、他にもタイトルやアイキャッチ画像の大きさや抜粋設定、
ボタンテキストの設定などいろんなことが出来るようですが・・・
箱入り主婦baabaはこだわりがないので、
入っているままの状態にしときました(~~)/
最後に右下にある《保存》をクリックして設定終了です。
あとは出来上がったショートコードをコピーして貼り付けるだけです。
ってことで・・・
箱入り主婦baabaのした簡単【Content Views】設定
とりあえず、箱入り主婦baabaがした【Content Views】設定は
Filter Settings(絞り込み設定)のタブでは
タイトルを入れる。
投稿にチェックする。
Limitに最大表示件数を入れる。
Display Settings(表示設定)のタブでは
Gridにチェックが入っているのを確認。
それぞれのItems per rowに件数を入力。
設定が完了したら右下の「保存」をクリック
こんだけで、あとはそのままの状態にしときました(~~)/
タイトルと数字をチョコチョコっと入れただけです♪
【Content Views】で作成した記事リストを表示させる
後は、【Content Views】で作った記事リストを表示させるだけ。
リストを保存したら、Edit View(設定画面)の先頭に戻って
薄緑色でマーカーされているショートコードをコピーする。
または、WordPress管理画面のメニューから
「Content Views」の「All Views」をクリックすると
作成したリスト一覧が出るので、「Shortcode」列の貼り付けをしたい記事リストの
薄緑色でマーカーされているショートコードをコピーする。
コピーしたらリストを貼り付けしたい記事の編集画面やウィジットを開いて、
そのコードをそのまま貼り付けする。
これでおわりです(~~)♪
これで、簡単に綺麗な記事リストを作れるんだからすごいですよね♪
箱入り主婦baabaのつぶやき
WordPressで日記を書き始めて、
WordPressでこんな風にしてみたいと思ってても、
よくわからなくて出来なくていろんな壁にぶちあたったり、
あわやサイト乗っ取りかなんて思わぬトラブルにもあったりして
その対処法に、これまた検索三昧で悪戦苦闘したりしています~~;
でも、ほんと、今回みたく固定ページの内容が
ごっそり消えてるなんてへこみました(>、<)/
一生懸命に作った【More from my site♥】
(全記事一覧)がなくなってるなんてね、思いもしなかったです。。。
まだ、そんなにたくさん日記を書いているわけではないけど
その時入れたプラグインで(今では何を使ってたかは覚えてない~~;)
固定ページに少しずつ日記記事一覧の数が増えていくのも楽しみだった。。。
それに比べると、以前書いていた楽天ブログ
【箱入り主婦nekoです。ブログ(私の日記)ちょこっと冒険も♪♪】
では、2263件も日記を書いてたけど、
そちらの方は、至れり尽くせりで、日記が、
新着・月別・カテゴリ別・よく読まれている記事・お気に入りブログと、
自分ではなーんにもせんでもきっちり分類されてたので、
今思えば、とっても楽をさせて貰ってたんですねー。
でも・・・
WordPressは違う!
いろんなこと、自分がしたいことを自分で考えて、
WordPress初心者でも自分でネットで検索して探して、
わからなくても、自己責任でチャレンジしないとだめなのね。
手探りで、自分のサイトを作り上げていかなくちゃなのだわ。
う~ん、もうダメだって、わからへんっ(>。<。)/
って、投げ出したくなったり、へこたれそうになるけど、
でも、ちょこっとでもカタチになると、めちゃ嬉しい♥
そんなこんな嬉しさがあるので・・・
もうちょこっと頑張ってみよか~~
って思っちゃう箱入り主婦baabaって単純ですね(笑)
横文字は苦手==;ついでに専門用語はわからへん==;
そんな箱入り主婦baabaだから
WordPressで日記を書くことは、60歳の手習いにしては
ちょこっとハードル高しだけど、
これからもボチボチ頑張っていこうっとです~~
まだ小さな孫っちだけど、大きくなった時に
「えっ?ばぁば、WordPress知っとるん?」
って言われるようになれたらいいな(~~)/エヘヘヘヘ

